파파비의 블로그
플러터, flutter) Dart의 생성자 & Named Arguments 본문
저번에 설명했던 코드의 일부분입니다.
저기 보면 MaterialApp이라는 생성자 안에 home: 이렇게 표시된 부분이 있습니다.
오늘은 여기에 관하여 자세히 다루어보고자 합니다.
우리는 class를 만들고 거기에 여러 속성들을 만들어 놓을 수 있습니다.
그리고 해당 class의 객체를 생성할 때, 일부 속성 값들을 생성자의 인자로 넣어 값을 바로 부여할 수 있죠.
Dart에서도 역시 그것이 가능합니다.
위 코드는 Person Class의 생성자입니다.
생성자는 class에서 일반 메소드와 비슷하지만, 생성할 때 한번만 호출이 가능한 메소드이며,
특징은 return type을 암시하지 않는다는 것입니다. 당연히 해당 class의 객체를 생성하니 굳이 써줄 필요가 없죠.
위 코드처럼 생성자가 표시되어 있을 경우,
순서에 맞게 해당 값을 입력해주어 생성하면 초기화가 가능합니다.
Person('Max',25); 처럼 말이죠
여기까지는 많은 분들이 잘 아실 것입니다.
그렇다면 어떻게 하면 MaterialApp(home: ~) 처럼,
Named Argument를 사용하여 인자를 콕 찝어서 할당할 수 있을까요?
정답은 바로 { } 을 활용하는 것입니다.
생성자에서 인자들을 {} 으로 감싸면 됩니다.
그러면 생성자를 호출할 때, 생성자(인자: 값, 인자: 값 ...) 형태로 호출해야 합니다.
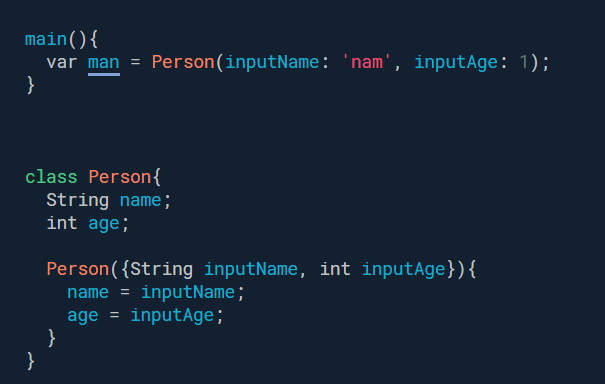
위의 코드를 보면 man이라는 변수에 Person객체가 할당되고 있으며, 인자들을 보면
inputName: 'nam', inputage:1 이라고 적힌 것을 볼 수 있습니다.
그 이유는 class의 생성자를 보면 Person({String inputName, int inputAge}) 이런식으로 { }로 감싸져 있기 때문입니다.
생성자와 관련해서 추가적으로 사용할 수 있는 것이 있습니다.
바로 @required 라는 조건입니다. 이 조건을 인자의 타입 앞에 배치하면 생성자때 무조건 필수로 입력해야하는 인자가 됩니다. 따라서 입력하지 않으면 컴파일이 되지 않습니다.
참고로 @required는 {} 와는 독립적인 존재입니다.
위 코드처럼 @required가 입력되어 있을 경우 생성자 호출시 필수로 입력해야합니다.
Named Argument, 이렇게 {}로 감싸서 호출시 ' : '를 왜 사용하는 것일까요?
위젯들의 경우 우리가 개별적으로 customize할 것들이 굉장히 많습니다.
버튼을 예로 들면 테두리는 어떻게 할지, 배경은 어떻게할지, 사이즈는 어떻게할지, 이벤트 callback은 어떻게 할지 등등... 이렇게 속성들이 매우 많기 때문에 이때 Named Argument를 사용하게 되면 속성에 값을 부여하는 것이 매우 편해집니다.
다음으로 이렇게 생성자 인자부분에 값을 할당하면, 생성자 호출시 값을 입력하지 않을시
해당 값으로 초기화가 됩니다.
마지막으로 단순히 위 Person class의 생성자처럼 입력값이 바로 속성의 값으로 할당되는 경우에는
약식으로 생성자를 설정할 수 있습니다.
이렇게 말이죠, 몸통이 없고, 바로 인자 부분에 this.속성값 으로 부여해버립니다.
물론 저기에 Named Argument로 설정되어 있으니 호출할 때는 Person(name : 'Max', age'25'); 처럼 하시면 됩니다.
저런 약식버전 역시 속성의 값이 매우 많아지면 더욱 빛을 발하게 됩니다.
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) State란 ? 그리고 stateless, stateful widget (1) | 2020.05.24 |
|---|---|
| 플러터, flutter) Scaffold에 대해서 알아보자 (1) | 2020.05.24 |
| 플러터, flutter) 진입점 및 관련 기본 코드 개념 (0) | 2020.05.23 |
| 플러터란 - vs code를 통해 프로젝트 만들기 & 에뮬레이터 (0) | 2020.05.23 |
| 플러터란? Flutter 이해하기 - What is Flutter? (0) | 2020.05.22 |