파파비의 블로그
플러터란? Flutter 이해하기 - What is Flutter? 본문
플러터는
하나의 프로그래밍 언어를 사용하여,
하나의 코드베이스(프로젝트)로,
안드로이드와 IOS 둘 다
네이티브 수준으로
만들 수 있게 해준다.
<플러터는 실제로 2가지의 의미를 갖고 있습니다.>
1. 플러터 SDK (개발툴) - 컴파일을 도와주는 등의 개발할 수 있는 환경을 제공하는 것.
- 안드로이드 스튜디오나 VS code위에 플러터SDK를 입힐 수 있습니다.
2. 플러터 Framework - 개발을 용이하게 해주는 라이브러리, 위젯, 유틸리티들을 제공해줌
- 프레임워크를 사용하면 굉장히 빠른 시간에 UI들을 재사용 할 수도 있어서 효율적입니다.
<플러터는 하나의 프로그래밍 언어를 사용합니다>
하나의 프로그래밍 언어는 Dart입니다. Dart는 한국에서는 아마 굉장히 생소한 언어일 것입니다. 실제로 Java와 C# 그리고 JS를 섞어놓은 듯한 느낌의 언어이고, 언어는 개인적으로는 쉬운 편에 속한다고 생각합니다. OOP를 잘 이해하시는 분들은 쉽게 배울 수 있습니다.
<플러터는 하나의 코드베이스로 안드로이드 & IOS를 만들 수 있습니다.>
맞습니다. 하나의 프로젝트로 IOS버전의 앱도 만들 수 있고 안드로이드용 앱도 만들 수 있습니다. 그리고 IOS에서 사용되는 UI들을 안드로이드에 심을 수도 있습니다. 그 반대도 가능합니다. (하지만 딱히 권장하진 않습니다..)
<플러터는 네이티브 수준으로 앱을 만듭니다>
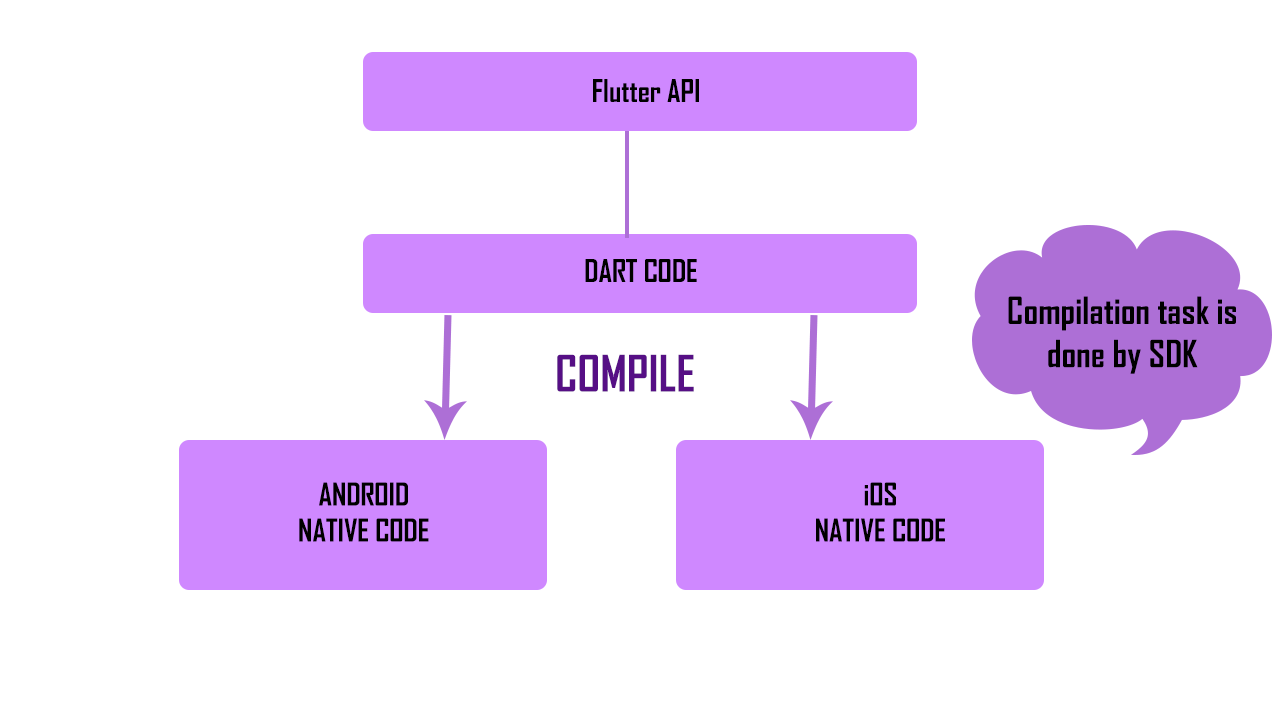
플러터의 장점중에 하나는 뛰어난 성능입니다. 빌드를 하게 되면, 플러터는 각 플랫폼에 맞는 native machine language로 빌드를 해버립니다. 네이티브 코드로 각각 빌드를 해버리기 때문에 속도가 매우 빠른 편입니다. 아래 그림을 보시면 이해가 확 될 것입니다.

그런데 플러터의 속도/성능에 대해서 제대로 이해하시려면 다음 내용을 알아야 합니다.
- 플러터가 사용하는 언어 Dart는 Static Compilation(AOT) 과 Dynamic Interpretation(JIT) 둘 다 사용합니다. 일부는 실시간으로 complie해서 곧바로 코드를 실행하기도하고, 대부분은 미리 기계어로 컴파일해둬서 실행합니다.
- 플러터는 플랫폼 OS의 웹뷰나 컴포넌트를 사용하는 것이 아닙니다. Skia라는 렌더링 엔진을 따로 사용합니다. Skia라는 엔진을 통해 일일이 그려냅니다. 플러터는 skia를 통해서 화면의 모든 픽셀 하나하나를 다 통제합니다. 실제로 앱이 실행될 때 플러터는 ios나 android의 ui를 활용하는 것이 아니라, 그것과 똑같이 생긴 것을 skia 엔진으로 그려낸다고 이해하면 됩니다.
따라서 플러터의 성능에 중요한 것은
1. dart라는 언어 그 자체와
2. Skia 렌더링 엔진입니다.
최근 플러터 1.17에서는 성능 측면에서 ios와 안드로이드 둘 다에서 엄청난 향상을 이루었다고 합니다. 지금도 빠른 편인데, 계속 더 개선되는 모습이 인상적입니다. 앞으로도 더욱 기대가 되네요.
이외에도...
<플러터는 각각 운영체제에 특화된 ui들이나 기능들도 구현할 수 있습니다.>
물론 코드를 작성할 때, 어떤 운영체제에서 돌아가는지 확인하는 작업이 필요하긴합니다. 그래도 크로스플랫폼에서 네이티브 수준의 속도와 기능들을 사용한다는게 엄청난 것 같습니다.
<마지막으로 플러터는 '선언형' 프로그래밍 방식을 사용합니다.>
선언형 프로그램이 방식은 어떤 상태가 되어야 한다고 선언하는 것입니다.
색은 어떻게 되어야하고, 모양은 어찌어찌되어야 하고, 위치는 어디에 있어야한다....
그것을 어떻게(?)는 플러터가 알아서 해줍니다. 그래서 굉장히 빠른 개발속도를 낼 수 있습니다.
참고로 안드로이드는 '명령형'프로그래밍 방식을 사용합니다.
어떻게 어떻게 하라고 직접 지시를 하는 것이지요. 그래서 똑같은 기능을 구현해도
안드로이드프레임워크가 플러터에 비해 훨씬 많은 코드를 요구하는 경우가 많습니다.
명령형과 선언형에 대해서 잘 이해가 안되시는 분들은
간단하게 적었지만 예전에 제가 써둔 글을 참고하셔도 좋고,
https://papabee.tistory.com/27
플러터, Flutter) declarative UI programming vs imperative UI programming
플러터는 declarative UI programming 방식을 사용합니다. swiftUI도 그러한 방식을 사용한다고 합니다. 그런데 전 swiftUI가 뭔지 잘 모릅니다 ^^; 아무튼, 안드로이드 스튜디오 같은 형식은 imperative UI progr..
papabee.tistory.com
검색을 추가적으로 해보시길 권해드립니다.
<플러터는 UI as Code 방식, 오직 코드를 통해 UI를 만듭니다>
상상하기 힘들 수 있습니다. 화면에 위젯들을 드래그 앤 드롭 하는 방식을 전혀 사용하지 않고 오직 코드를 통해서만 UI를 짜게 됩니다. 하지만 이 부분을 시뮬레이터에서 Hot Reload/Hot Restart를 통해 극복할 수 있습니다. 코드를 수정해서 저장하는 즉시, 수정된 부분들이 시뮬레이터에 바로 바로 반영됩니다. 오히려 시뮬레이터에 반영되는 속도가 매우 빨라서 빠르게 테스트가 가능합니다. 직접 드래그만 안할 뿐 화면(시뮬레이터)을 보면서 하기 떄문에 익숙해지면 굉장히 편리해집니다. 시뮬레이터 얘기가 나온김에 더 얘기를 하자면 운영체제(IOS/안드로이드)를 골라서 시뮬레이터에 돌릴 수 있습니다. 윈도우 운영체제에서도 말이죠. (이 것은 안드로이드 스튜디오에서 에뮬레이터를 통해서만 가능합니다. vs code에는 없네요) 그리고 각 운영체제에 따라 UI별 특징들이 그대로 반영된 시뮬레이터가 작동해서 매우 편리합니다. 예를 들면 listView의 경우 드래그를 아래로 하면 content들이 위로 올라가게 되는데, 최대한 올라가면 안드로이드는 더 이상 움직이지 않지만 ios는 계속 움직이게 됩니다. (잘 이해 안되시면 나중에 한 번 해보시면 이해가 될 겁니다..)
>>> 추가
우리는, 우리가 flutter framwork(or flutter api)를 통해 만든 코드들을 flutter sdk를 활용하여
각 플랫폼에 맞게 native code로 변환하게 되는데, 이때 재밌는 특징이 있습니다.
각 앱으로 만들 때, 우리는 skia라는 엔진을 함께 넣고, 앱이 실행되면 이 엔진을 통해 화면의 모든 픽셀을 통제하게 됩니다.
그래서 실제로 버튼을 구현한 코드는 skia엔진을 통해 '직접' 구현됩니다.
이게 큰 특징인 이유는, 각 플랫폼 api를 활용하여 플랫폼 고유의 ui 를 활용하는게 아니라,
직접 skia를 통해 그려버리는 것입니다.
그래서 안드로이드 앱에, ios ui를 활용할수도 있고, 그 반대도 역시 가능합니다.
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) Dart의 생성자 & Named Arguments (1) | 2020.05.23 |
|---|---|
| 플러터, flutter) 진입점 및 관련 기본 코드 개념 (0) | 2020.05.23 |
| 플러터란 - vs code를 통해 프로젝트 만들기 & 에뮬레이터 (0) | 2020.05.23 |
| 플러터, Flutter) declarative UI programming vs imperative UI programming (0) | 2020.05.10 |
| 플러터, Flutter) ListView의 단점을 해결해주는 ListView.Builder 위젯 (1) | 2020.05.09 |

