파파비의 블로그
플러터, flutter) Scaffold에 대해서 알아보자 본문
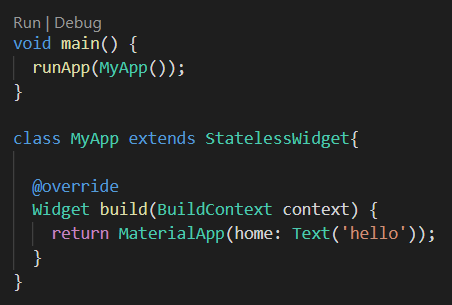
이 코드를 실행해보면 까만 바탕에 좌측 상단에 hello라고 뜨게 됩니다.
앱이긴 한데... 뭔가 디자인적으로 굉장히 별로죠
그 이유는 우리가 일일이 디자인적인 요소들을 처리해주지 않았기 때문입니다.
그런데 디자인적으로 모든 것을 처리하는게 굉장히 어렵습니다. 요소들도 매우 많구요
그래서 플러터에서는 기본적인 앱에서 디자인적인 뼈대를 구성하는 위젯을 만들어놓았습니다.
그게 바로 Scaffold 위젯입니다.
플러터 API문서를 확인해보면
Scaffold에 대해서 다음과 같이 설명하고 있습니다.
(https://api.flutter.dev/flutter/material/Scaffold-class.html)
Implements the basic material design visual layout structure.
= 기본적인 material design의 시각적인 레이아웃 구조를 실행한다.
라고 해석할 수 있는데요.
material design은 구글식 디자인 컨셉(?) 이라고 이해하시면 될 것 같습니다.
구글에서 자주쓰는 디자인 양식이나 아이콘들을 material design이라고 부릅니다.
(material design 홈페이지 참고 https://material.io/design/introduction#goals)
MaterialApp 안에 home 위젯으로, Scaffold를 넣어보겠습니다.
Scaffold는 디자인의 구조를 정해주는 만큼 앱 전반적인 디자인에 대한 다양한 속성들이 존재합니다.
위에 보시는 바와 같이 appBar를 넣을 수도 있고, body 부분은 말그대로 중간에 메인 화면 부분을 의미하게 됩니다.
위 코드를 실행하면 이렇게 좀 앱스러운 느낌이 납니다.
구글식 디자인의 느낌이 좀 강하게 나죠?
Scaffold라는 디자인 구조를 사용해서 간단한 코드만으로도 이렇게 구성할 수 있습니다.
물론, 플러터는 굉장히 디자인적으로 유연합니다.
그래서 심도있는 customization도 가능하기 때문에
쉽게 구글디자인의 느낌을 바로 탈피할 수도 있습니다.
처음 부분에서 알아두시면 좋은 것이
MaterialApp 위젯과
Scaffold 위젯입니다.
MaterialApp은 앱으로서 기능을 할 수 있도록 해주는 뼈대라고 이해하시면 되고,
Scaffold은 구성된 앱에서 디자인적인 부분에서의 뼈대라고 생각하시면 됩니다.
'개발 > flutter' 카테고리의 다른 글
| 플러터,flutter) multi - constructor (0) | 2020.05.24 |
|---|---|
| 플러터, flutter) State란 ? 그리고 stateless, stateful widget (1) | 2020.05.24 |
| 플러터, flutter) Dart의 생성자 & Named Arguments (1) | 2020.05.23 |
| 플러터, flutter) 진입점 및 관련 기본 코드 개념 (0) | 2020.05.23 |
| 플러터란 - vs code를 통해 프로젝트 만들기 & 에뮬레이터 (0) | 2020.05.23 |