파파비의 블로그
Flutter, 플러터) Firebase auth 이용 / 이메일 인증 진행하기 본문
Firebase에서는 Auth 기능이 존재합니다.
회원가입 등의 절차를 대신 해주는 기능인데요
Firebase를 이용하면
코드 단 몇줄로,
서버도 따로 구축할 필요없이 !!
firebase에서 다 알아서 해줍니다.
이메일 가입이나 익명 가입 등등 다양한 기능들은 다른 곳에서도 소개가 많이 되어 있으니,
제가 오늘 다뤄볼 내용은 바로 이메일 인증에 관한 내용입니다.
보통 많은 서비스들이 이메일로 가입하면, 제대로 된 이메일인지 확인하기 위해
인증이메일을 보내서 이메일에 있는 링크누르면 인증되는 절차를 거치잖아요?
그 기능입니다.
구현하는건 무지 간단합니다
일단 Firebase 기능들을 다 제대로 설치했다고 가정합니다.
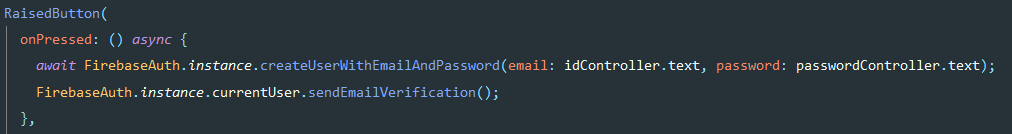
일단 코드부터 보죠
절차는, 먼저 가입을 진행하고, (await으로 완전히 가입될때까지 기다려줘야 함.)
그 뒤에 currentUser로 가서, sendEmailVerification() 메소드를 실행하면 됩니다.
코드적으론 매우 쉽죠?
나중에 서비스를 구현하실 때는,
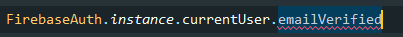
1) 로그인됐는지 2) 로그인이 됐다면 인증이된 계정인지
확인하는 절차를 거치셔서, 로그인이 됐지만 인증이 안된 계정이라면 그에따른 위젯들을 보여주고
인증까지 된 계정이라면 원래 서비스를 보여주는 방식으로 해주시면 좋습니다.
이 속성을 이용하시면 됩니다. bool 값을 return합니다.
이렇게 코드만 한다고 되는 것은 아닙니다.
이렇게 코드를 실행하면 앱은 Firebase console로 가서 인증이메일을 보내달라고 메시지를 보내게 됩니다.
그렇기 때문에 Firebase console 쪽에서도 설정들을 잘 해주어야 합니다.
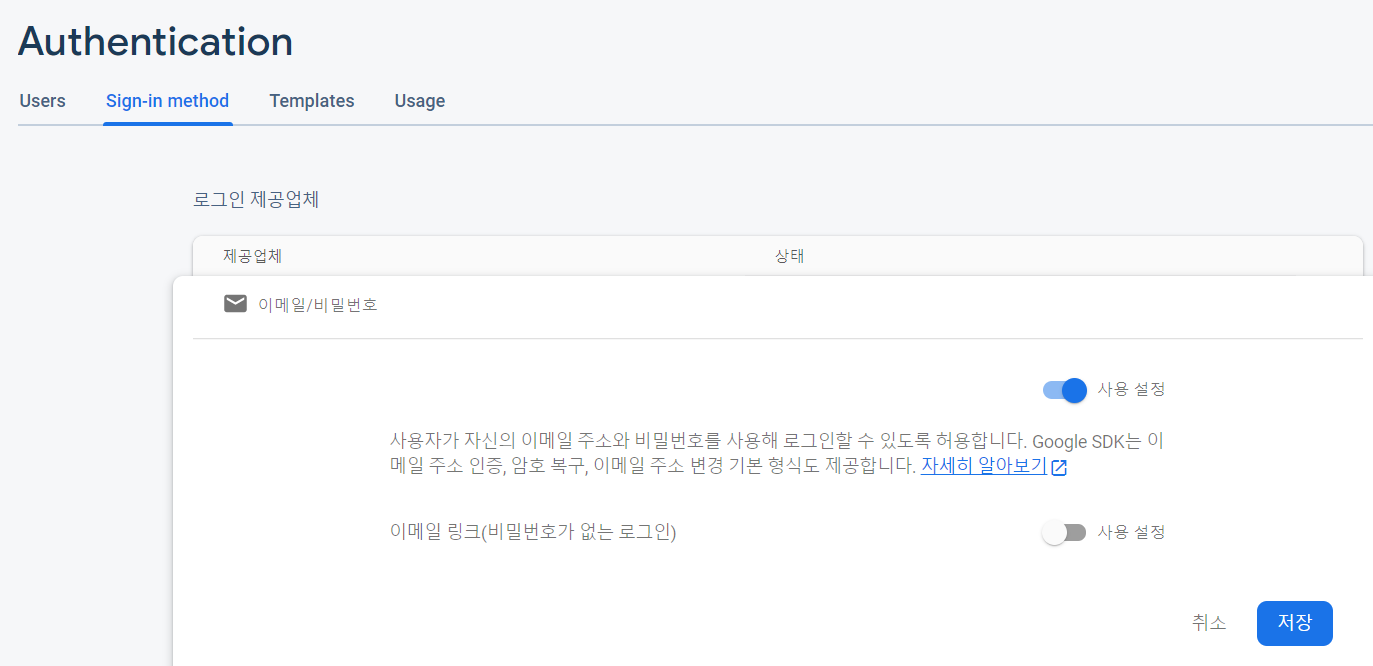
1. 일단 인증이메일을 보내겠다고 설정해두기
- Firebase console에서 보내겠다고 설정하기 않으면 권한 관련 에러가 뜹니다. (~ denied 됐다 이런식으로 옵니다.)
여기에서 이메일/비밀번호 칸에, 사용설정으로 하고 저장을 꾹, 눌러줍니다.
2. 템플릿 설정하기
콘솔 상단에 Templates 부분을 누르면 됩니다.
이 부분이 사실 제가 좀 허접하다고 생각한 부분입니다.
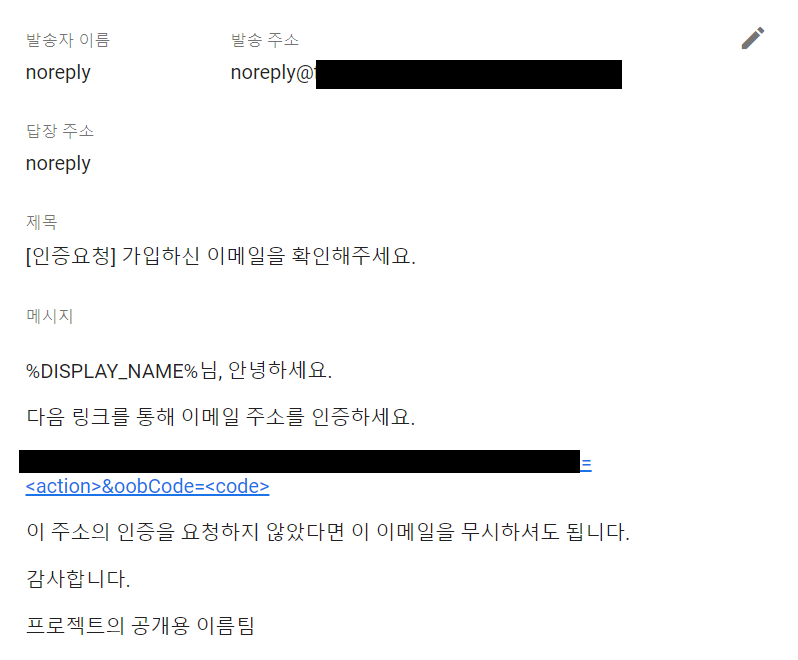
이 부분이 템플릿 부분입니다.
1)
발송자 이름, 발송 주소, 답장 주소, 제목 까지는 우리가 수정할 수 있습니다.
하지만 메시지 내용부분은 수정이 불가능합니다.
2)
그래서 메시지 맨 마지막 부분에 프로젝트의 공개용 이름팀 이라고 나와있는데 이부분은
설정 > 프로젝트 설정 을 누르신 뒤에 "공개용 이름" 부분을 찾아서 수정하시면 됩니다.
3)
발송 주소의 경우, 도메인을 따로 구매하셔야 합니다. 도매인을 입력하시면 인증절차를 거치게 되고
인증이 되면, 그때부터 가능합니다.
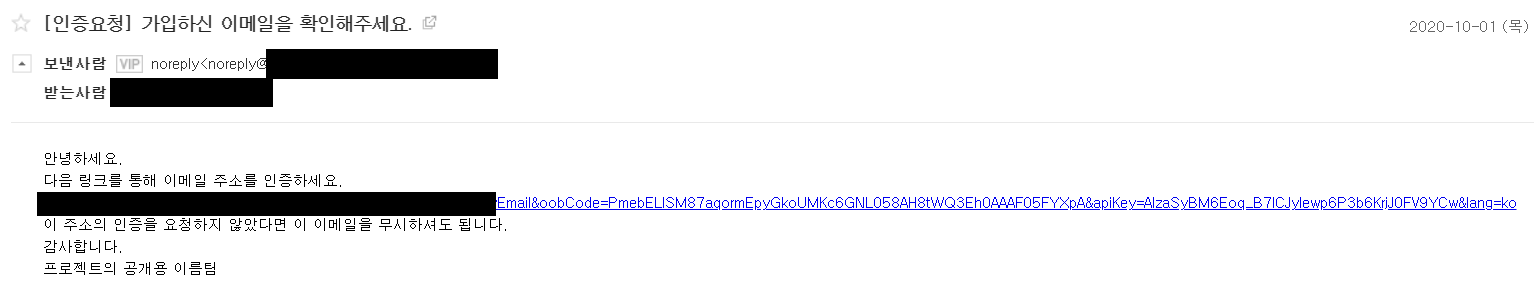
설정을 완료했으면, 어떻게 보내지는지 확인해볼까요?
이런식으로 옵니다.
메시지 자체를 수정하지 못하는 것은 아쉽지만, 그래도 초반에 간단한 서비스 구현할 때에는
효율이 엄청나다고 생각합니다.
플러터 + firebase는 정말 속도와 비용 측면에서 엄청난 우위에 있다고 생각해요.
정리하자면,
1) Firebase패키지를 플러터 프로젝트에 잘 등록하기
2) Firebase console 부분에서 설정 부분 잘해두기 (1. 사용 설정하기 2. 템플릿 설정하기)
3) 코드로 구현하기
'개발 > flutter' 카테고리의 다른 글
| [Flutter, 플러터] Unit Test에 대해 (Unit Test 작성법 / 좋은 Unit Test란? / Group) (0) | 2021.10.05 |
|---|---|
| Flutter) "Rxdart" - 스트림을 더 쉽게, 유용하게 (0) | 2020.08.03 |
| 플랫폼과 대화하는 방법 Method Channel / Event Channel (0) | 2020.07.31 |
| 앱에 admob 광고 달기 (안드로이드) (0) | 2020.07.19 |
| 플러터, flutter) 앱 퍼블리싱하기(앱이름 설정, 아이콘, 스플래시이미지, 앱 빌드) (0) | 2020.06.24 |