파파비의 블로그
플러터, flutter) ThemeData와 font 다양한 스타일로 넣기 본문
반응형

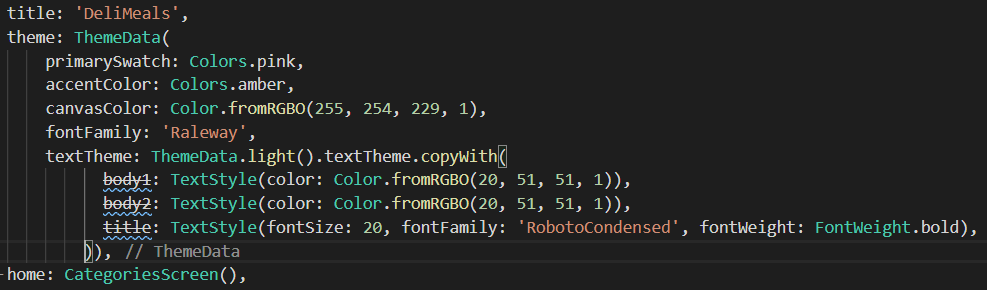
MaterialApp 위젯 안에 theme이 있고, 거기에 ThemeData를 설정할 수 있다.
ThemeData는 속성이 워낙 많아 커스터마이징 하는게 압도감을 느낄 수 있음.
그래서 예시를 가져와봄
primarySwatch는 primaryColor + 그림자 등에 다양한게 적용되어 primaryColor 대신 쓰는 것을 권장함.
accentColor는 primaryColor와 함께 쓰이는 색깔로, 강조하는 색깔로 쓰인다,
canavasColor는 배경이되는 canvas의 색을 의미하며
fontFamily는 기본적으로 적용될 폰트를 의미한다.
textTheme은 텍스트와 관련된 data를 설정 할 수 있는데,
폰트를 제외하고, 굵기나 색깔 등을 설정할 수 있다.
여기서는 ThemeData.light() 라고 미리 정해진 Them의 textTheme을 사용했고,
거기에 body1,body2,title의 부분만 조절했다고 이해하면 된다.
참고로 body1,body2,title은 deprecated 됐다고 해서,
나중에는 다른 방식으로 설정해야할 것이다.
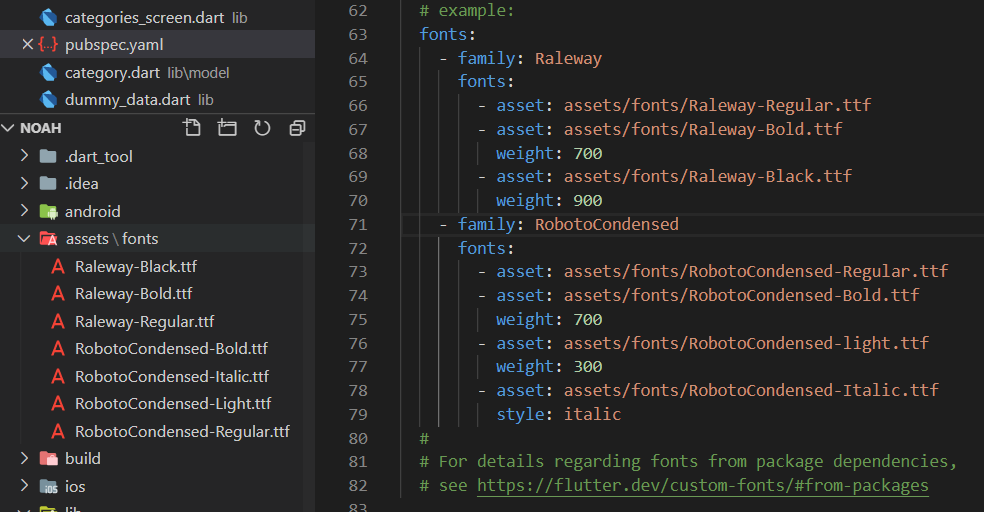
일단 폰트를 2개 넣었고,
각 폰트당 다양한 스타일의 폰트가 함께 있어 총 7개의 폰트가 있다.
이것을 사용하기 위해선 2개의 패밀리가 필요하고,
그 안에 위처럼 특징을 넣어주면 된다.
weight값의 경우 폰트의 data를 살펴보고 값을 찾아야 한다.
반응형
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) 화면을 전환하는 방법, Navigator (push, pushNamed + data 이동방법 ModalRoute) (0) | 2020.06.02 |
|---|---|
| 플러터, flutter) GestureDetector + 시각효과 = Inkwell (0) | 2020.06.02 |
| 플러터, flutter) Gradient 사용하기 (0) | 2020.05.31 |
| 플러터 위젯 및 Tree관련, Deep Dive 링크들 (0) | 2020.05.31 |
| 플러터, flutter) List와 Stateful 위젯을 함께 쓸 때의 Problem(key의 필요성 인식) (0) | 2020.05.28 |
Comments