파파비의 블로그
플러터, flutter) Gradient 사용하기 본문
반응형

그라디언트는 Contatiner 내의 데코레이션 항목에서 BoxDecoration을 쓸 때, 사용할 수 있다.
그라디언트를 속성에는 LinerGradient말고도 다양한 형태가 있다.
아무튼 colors 속성은 List<Color>를 받고,
비긴은 시작의 위치를 나타내며 Alignment로 정해준다.
그리고 end는 당연히 끝점.
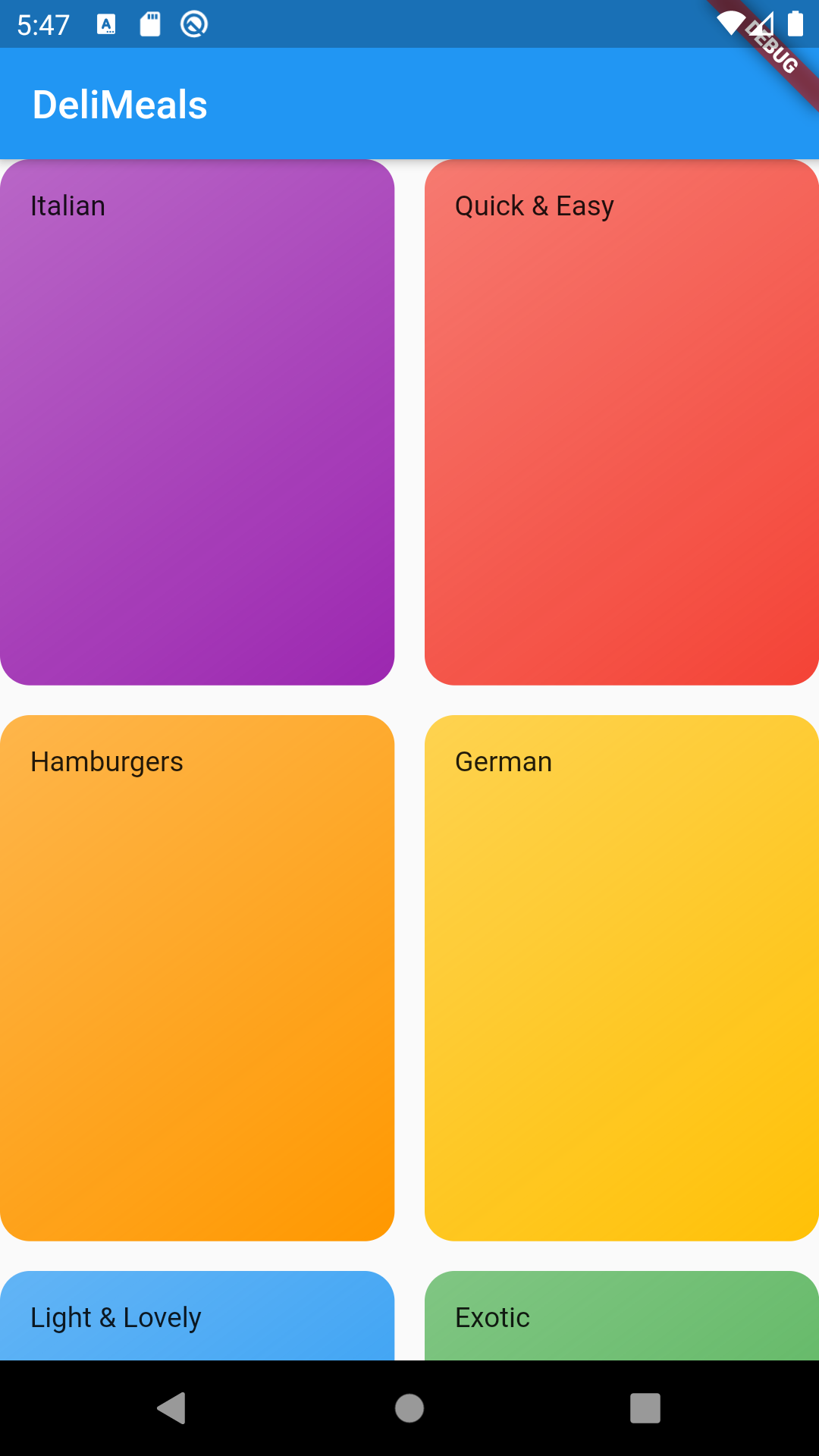
거기에 deco에서 추가적으로 더 이쁘게, 테두리를 원형으로 한다던지의 작업을 통하면 더 예쁜 디자인이 가능하다.

이런식으로 말이다
반응형
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) GestureDetector + 시각효과 = Inkwell (0) | 2020.06.02 |
|---|---|
| 플러터, flutter) ThemeData와 font 다양한 스타일로 넣기 (0) | 2020.06.02 |
| 플러터 위젯 및 Tree관련, Deep Dive 링크들 (0) | 2020.05.31 |
| 플러터, flutter) List와 Stateful 위젯을 함께 쓸 때의 Problem(key의 필요성 인식) (0) | 2020.05.28 |
| 플러터, flutter) App의 LifeCycle (0) | 2020.05.28 |
Comments


