파파비의 블로그
플러터, flutter) Google 다이나믹 Map 사용하기 본문
1) 패키지 다운
https://pub.dev/packages/google_maps_flutter#-readme-tab-
google_maps_flutter | Flutter Package
A Flutter plugin for integrating Google Maps in iOS and Android applications.
pub.dev
2) 설정 - Readme를 읽어보면 나온다.
3) 필요할 때, GoogleMap() 위젯 소환
- GoogleMap의 사이즈는 부모위젯의 사이즈에 맞춰서 자동으로 결정된다.
- 따라서 만약 풀 사이즈로 하고 싶으면 새로 scaffold를 만들거나 하면 된다.
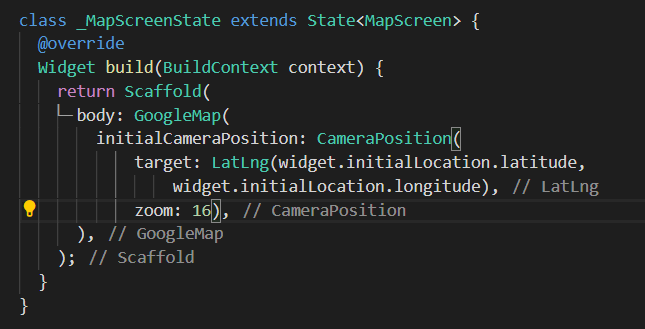
나는 일단 MapScreen을 만들어서 버튼을 누르면 화면을 튀어나오게 하고,
pop할 때, 선택된 위치 data를 다시 원래 화면으로 전달하는 방법을 사용할것이다.
근데 여기서 initialCameraPosition을 설정해야 한다. 켜졌을 때 초기값이 어디냐는 말이다.
저기에 들어가는 위젯은
CameraPosition이고, target값이 필수고 zoom은 필수가 아니다.
target값은 LatLng 위젯이 들어가는데, latitude와 longitude를 의미한다. 찾아서 넣으면 된다.
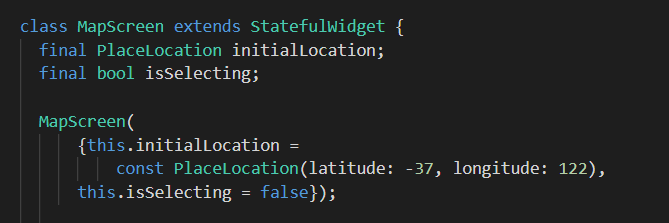
우리는 초기값을 외부에서 받아서 넣게 하려고 하는데,
1) 실제로 마지막으로 저장된 값을 가져오거나 2) 그게 아니라면 초기값을 사용하도록 설정해두었다.
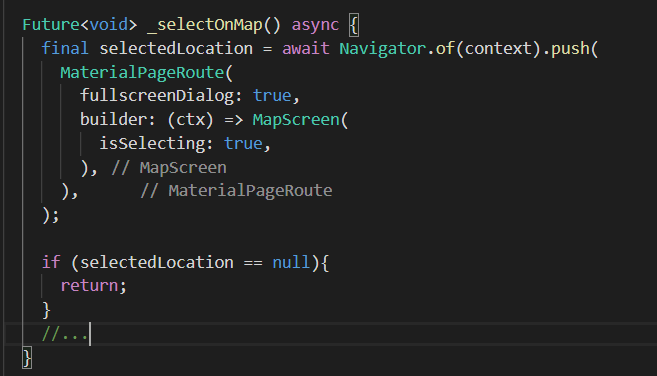
여기서는 실제 button callback이다. async/await으로 push한 스크린의 return값을 받고나서
null인지 아닌지를 살피고 어떻게 할지 결정할 수 있다.
<참고>
이 기능을 사용하기 위해선, 에뮬레이터가 google play store를 지원해야한다.
지원가능한 버전을 다운받으려면 용량이 커서 나는 그냥 usb에 연결해서 내 개인폰으로 진행했다.
이제 맵에다가 Mark도 표시 가능하게하고, 그 값을 원래로 돌려보내도록 해보자
딱히 어렵진 않으니 천천히 보도록 하자
1) Mark를 표시하는 방법
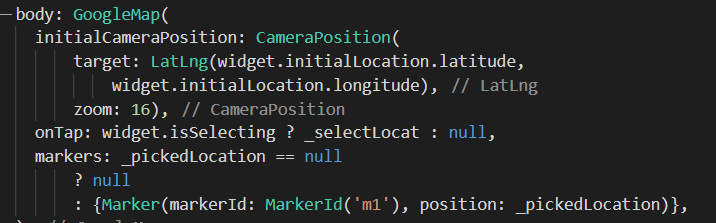
- Google Map 위젯 > onTap & marker 속성 활용
구글맵 위젯에는 onTap메소드가 존재한다.
여기서 이 onTap이 isSelecting시에만 작동하게 하기 위해, 조건부를 걸었고,
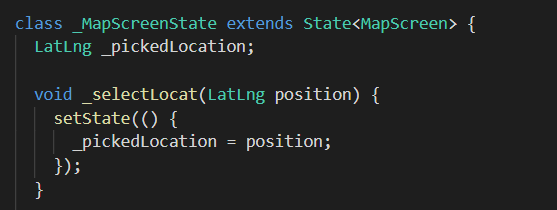
isSelecting일 경우에는 Tap할시, _selectLocat이라는 메소드를 실행하게 했다. 이 메소드를 살펴보자
_pickedLocation이라는 값에 값을 설정하도록하고 setstate을 갈겨버렸다.
(참고로 LatLng은 구글에서 위치값으로 쓰는 객체다.)
아무튼 느낌이 오는가? 마커가 저 값을 참고하여 표시되도록 하게 설정을 해두었을 것 같지 않은가?
setstate을 때렸으니 이제 마커가 업데이트될 것이다.
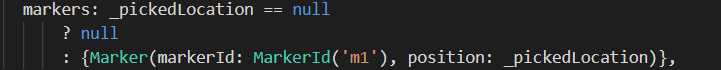
여기는 googlemap 속성중에서 markers 부분이다.
만약 _pickedLocation이 null이면 아무 표시도 하지 말라는 것이고,
그게 아니라면, 값이 있다면 어떤 collection 값을 넣었다.
실제로 저기에는 Set<Marker> 가 들어가는데, set는 값들의 나열인데 수정이 불가한 것을 말한다.
여기서는 한개만 표시하므로 하나의 Marker가 들어가 있는 것을 알 수 있다.
마커는 마커아이디와 포지션이 필수인데, 아이디는 MarkerID라는 위젯을 사용해야만 한다.
그리고 포지션은 _pickLocation으로 선택된 곳을 나타내면 된다. setstate을 하면 이렇게 표시가 업데이트된다.
2) 선택한 값을 이전 페이지로 돌려보내기
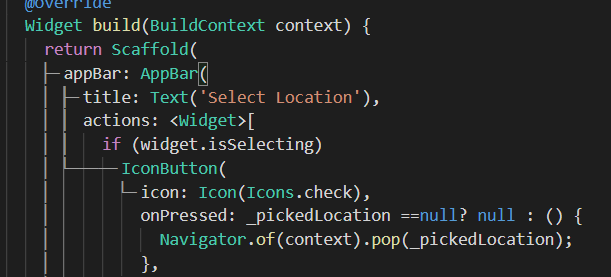
같은 구글맵 스크린에 AppBar 부분이다.
여기에 actions를 보면 일단, isSelecting으로 체크를 한번해주고, 맞다면 버튼을 보여주도록 설정해두었다.
(참고로 list안에서는 조건부를 따질 때, if문을 쓰는게 편하다, 삼항연산자로 null을 넣으면 꼬일 수 있기 때문)
onPressed도 _pickedLocation이 있으면 활성화하고, 그렇지 않으면 활성화시키지 않음으로 디테일을 보여주었고,
아무튼 그 액션버튼을 누르면 pop을하게 되고 _pickedLocation이 함께 전달된다.
그렇다 pop할때 괄호안에 전달을 원하는 값을 넣으면 된다.
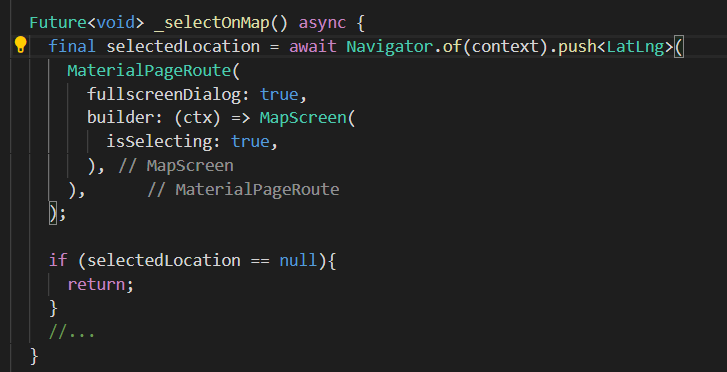
다시 이 화면을 호출한 메소드를 살펴보자
아까와는 다른게 있는데 바로 push 옆에 <LatLng> 가 붙어 있는 것이다.
어떤 data가 올지 모르기 때문에 이렇게 표시하거나 selectedLocation 앞에 타입을 표시해주거나 해야한다.
(즉 타입을 표시하는 방법은 2가지)
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) Firebase 등록 및 연결 하기 (0) | 2020.06.21 |
|---|---|
| 플러터, flutter) Google map, 위치 값(위도 경도) > 주소로 바꾸기 (1) | 2020.06.21 |
| 플러터, flutter) 위치 정보 이용하여 Google Map 사용하기 (0) | 2020.06.21 |
| 플러터, flutter) SQLite 사용하기 (0) | 2020.06.20 |
| 플러터, flutter) 디바이스에 파일 저장하기 (0) | 2020.06.20 |