파파비의 블로그
플러터, flutter) SQLite 사용하기 본문
https://pub.dev/packages/sqflite 패키지를 사용한다.
DB만들고 데이터 쓰기
path와 sqflite 모두 import해두었다.
먼저 insert라는 static 메소드를 구성해보았는데,
static이고, future<void>를 return하고, input 인자들은 table이름과, map으로 구성된 data이다.
생성된 테이블에, 테이블의 field값에 대응하는 값들을 map 으로 구성해서 넣으면 된다는 소리다.
이제 코드를 구체적으로 보자면,
먼저 내부를 보면 db의 경로를 가져와야하는데,
앱의 db가 내부적으로 저장될 공간이 지정되어 있으므로,
sql 패키지의 getDatabasePath()를 활용하면 매우 편리하다.
그다음 db를 열어야하는데 db가 없으면 자동으로 생성된다.
sql 패키지의 openDatabase() 메소드를 활용하면 된다.
openDatabase는 인자로 db의 path를 가르켜야 한다.
그런데 아까 위에서 getDatabasePath()로 구한 path는 사실 폴더를 의미하므로
그 안에 내부적으로 db 확장자를 가진 파일을 정확히 가르키는 path를 입력해주어야 한다.
그래서 path 패키지의 join을 활용해서 dbpath + 'places.db'를 입력했는데
그냥 dbpath안에 있는 places.db를 가르키는 뜻이다.
oncreate은 디비가 생성될 때 실행되는 콜백이다.
우린 시작할 때 db에게 table을 만들도록 명령을 해두었다.
id, text, image 등이 필드이다.
version은 디비의 version을 말하는데, 다양하게 구성할 수 있는 것 같다.
이제 table이 생성됐으니 insert메소드니까 data를 넣는 명령을 넣자.
sqlDB에 Database가 전달되었으니
거기를 통해
sqlDB.insert 를 통해 입력받은 데이터를 입력했다.
그런데 예제에서는 table의 이름이달라서 정확히 입력이되는지는 확인해봐야한다.
왜냐면 필드값들은 강제적으로 통일시켜야 하기 때문이다.
table도 생성시 user_places라고 해두었으면 insert할 때도 동일하게 가져가야하는 것 아닌가 싶다.
>> 맞다. 강사의 실수였다.
>> 생성된 테이블에, 테이블의 필드값에 맞는 값들을 넣으면된다.
DB에서 데이터 값 가져오기
database()라는 메소드는 따로 만들었는데 db가 없으면 만들고 있으면 불러오는 내용을 따로 빼서 다시 만든 것이다.
db.query(table)이라는 메소드가 있다. query는 data를 불러오라는 뜻인데, 인수값이 table일 경우 관련된 모든 entry들, 그러니까 data Map들이 모두 list에 모여져서 return된다.
하나의 entry에는 하나의 place에 대한 id, title 등의 정보가 들어가므로,
저 뜻은 모든 place에 대한 정보를 가져오라는 뜻이 된다.
getData가 provider에서 쓰이는 모습을 보라,
list로 가져온 뒤에, 그 리스트를 .map 메소드를 통해 전부 place 객체로 변환시켰고,
그것을 item객체에 넣어 앱 전반적으로 공유하고 있다.
앱을 처음 시작할 때, 이 과정을 하면 매우 좋을 것 같지 않은가?
그래서 실제로 그렇게 구성했다.
다음 코드를 보자
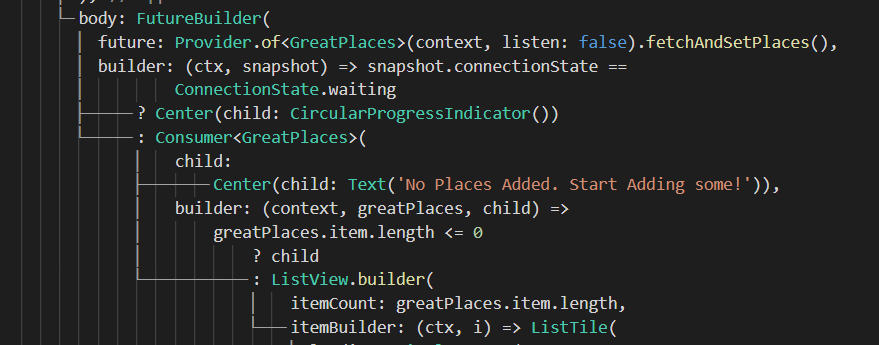
이것은 맨처음 main 화면의 body 부분이다.
FutureBuilder를 활용해서, 방금 위에서 선언한 fetchAndSetPlaces 메소드를 실행시킨다.
로딩전까지는 CicularProgressIndicator를 돌려서 로딩중임을 암시하고, 완료가 되면
개수에 따라 0개이면 text를 보여주고 그렇지 않으면
불러온 데이터를 통해 ListView를 만들어서 보여준다.
얼마나 깔끔한가!!
FutureBuilder는 앞으로 많이 쓰일 것 같은 느낌이든다.
아, 참고로 sqlite에 대한 query용어들은 위 패키지 readme에 자세히 나와있고
영 부족하면 mysql하고 거의 똑같아서 그것을 공부하면 된다고 한다.
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) Google 다이나믹 Map 사용하기 (0) | 2020.06.21 |
|---|---|
| 플러터, flutter) 위치 정보 이용하여 Google Map 사용하기 (0) | 2020.06.21 |
| 플러터, flutter) 디바이스에 파일 저장하기 (0) | 2020.06.20 |
| 플러터, flutter) 카메라 활용하기 (0) | 2020.06.20 |
| 플러터, flutter) 화면간 애니메이션 customizing 하는 방법 (0) | 2020.06.20 |