개발/flutter
플러터, flutter) Stack과 Positioned 위젯
N. Dave
2020. 6. 5. 19:37
반응형
Stack이라는 위젯이 있다. 위젯들을 겹쳐서 보여줄 수 있는, 쌓는 방식의 위젯이다.
Stack은 가장 큰 child의 사이즈를 따라간다.
보통 이미지 위에 텍스트를 겹치게 하거나 할 때 Stack을 사용한다.
거기서 텍스트의 위치를 조절하고 싶을때는 어떻게 할까?
Positioned라는 위젯을 쓴다.
이 위젯은 Stack 내부에서만 작동한다.
Stack 내부의 위치를 지시할 수 있다.
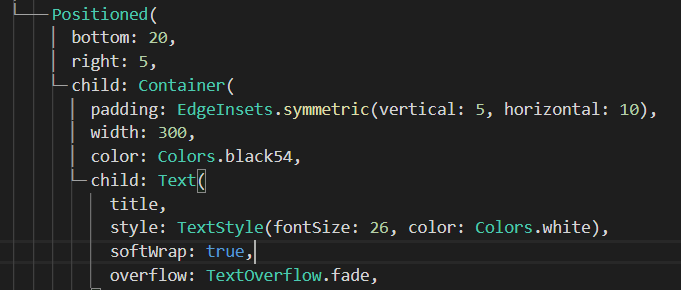
이 이미지를 보면,
Text를 자식으로 갖고 있는 Container 위젯이 stack안에 있는데,
Positioned 위젯을 통해 위치를 조정하고 있는 모습이다.
bottom : 20은 > 아래로 부터 20 픽셀 떨어진 곳에 위치 시킨다 는 것을 의미하며,
right: 5 는 오른쪽으로부터 5만큼 떨어진 것을 의미한다.
따라서 우측 아래쪽에 위치한다.
실제로 이렇게 위치한다.
반응형