파파비의 블로그
플러터, flutter) Stack과 Positioned 위젯 본문
반응형
Stack이라는 위젯이 있다. 위젯들을 겹쳐서 보여줄 수 있는, 쌓는 방식의 위젯이다.
Stack은 가장 큰 child의 사이즈를 따라간다.
보통 이미지 위에 텍스트를 겹치게 하거나 할 때 Stack을 사용한다.
거기서 텍스트의 위치를 조절하고 싶을때는 어떻게 할까?
Positioned라는 위젯을 쓴다.
이 위젯은 Stack 내부에서만 작동한다.
Stack 내부의 위치를 지시할 수 있다.
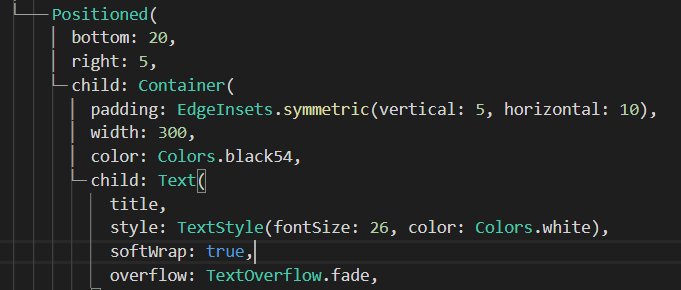
이 이미지를 보면,
Text를 자식으로 갖고 있는 Container 위젯이 stack안에 있는데,
Positioned 위젯을 통해 위치를 조정하고 있는 모습이다.
bottom : 20은 > 아래로 부터 20 픽셀 떨어진 곳에 위치 시킨다 는 것을 의미하며,
right: 5 는 오른쪽으로부터 5만큼 떨어진 것을 의미한다.
따라서 우측 아래쪽에 위치한다.
실제로 이렇게 위치한다.
반응형
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) TapBar가 들어간 화면 만들기 (윗쪽) (0) | 2020.06.06 |
|---|---|
| 플러터, flutter) 다이나믹하게 route 만들기 & route 에러 처리기 (0) | 2020.06.05 |
| 플러터, flutter) Child객체의 모양을 강제한다. ClipRRect (이미지 모서리 둥글게 하기 가능) (0) | 2020.06.05 |
| 플러터, flutter) import 시 패키지 위치 관련 tip (0) | 2020.06.05 |
| 플러터, flutter) 큰 데이터에서 데이터 추리고 위젯만들기 ! (where & listview.builder) (0) | 2020.06.05 |
Comments