파파비의 블로그
플러터, flutter) 위젯들 높이 반응형으로 설정하기 (MediaQuery & LayoutBuilder) 본문
앱의 크기에 따라 위젯들의 사이즈를 조절할 수 있으면 얼마나 좋을까요
가능합니다.
이런 개념을 '반응형' 이라고 하며
우리는 그것을 MediaQuery과 LayoutBuilder라는 class를 통해 구현할 수 있습니다.
1. <MediaQuery>
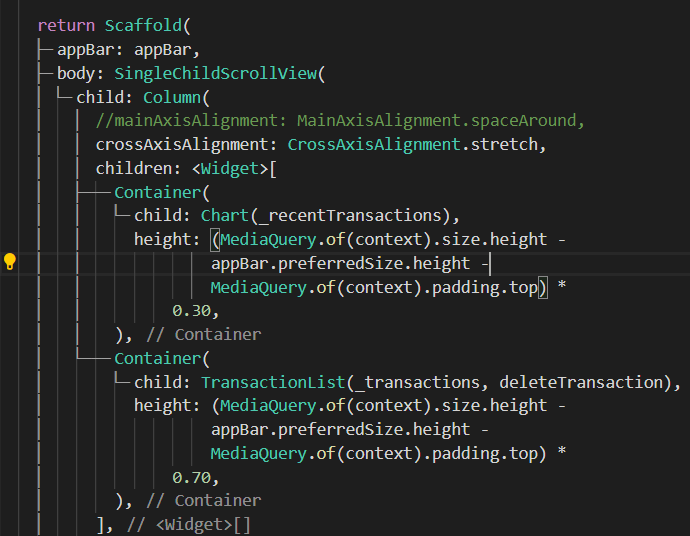
이 앱은 크게 2가지로 구성되어 있습니다.
Chart위젯과 TransactionList위젯입니다.
해당 위젯들이 화면 3:7로 나누어먹으려고 하는데,
고정사이즈로 하면 당연히 화면사이즈가 바뀔 때마다 대응을 하지 못하겠죠.
그래서 우리는
MediaQuery.of(context).size.height을 이용합니다.
이 사이즈는 앱의 화면 크기를 나타내고
따라서, appbar와 그 위의 상태바까지 포함된 크기입니다.
따라서 우리는 그 부분을 제외해주고 3:7로 비율을 나누어야 합니다.
그래서 위와 같은 코딩을 한 것입니다.
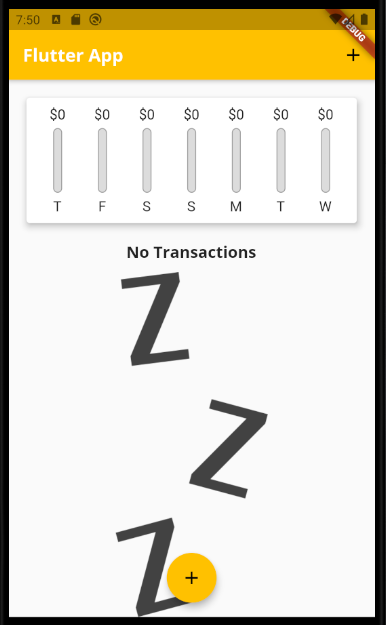
이제 위의 차트와 아래 거래 부분이 완벽합니다.
다만 문제가 있습니다. 차트안에 내부 bar들은 반응형으로 되어 있지 않습니다.
2. <LayoutBuilder>
Bar들의 사이즈들은 어떻게 반응형으로 설정할까요?
물론 높이를, 위에 설정한 값
height: (MediaQuery.of(context).size.height - appBar.preferredSize.height - MediaQuery.of(context).padding.top) * 0.30
을 사용해도 되긴하지만, 너무 길고 복잡하죠? 매번 끌어다 사용하기도 불편합니다.
우리는 부모 위젯의 사이즈를 가져오는 위젯을 사용해서 height을 반응형으로 설정할 수 있습니다.
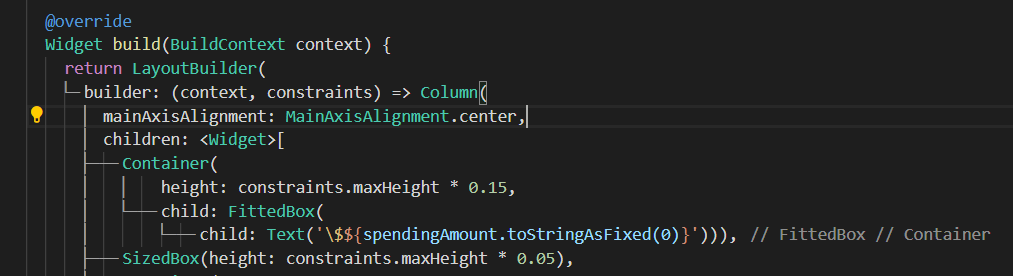
Chart내의 Bar 위젯의 일부분입니다.
Bar는 column형태로 몇개의 위젯들로 구성되어 있는데,
LayoutBuilder는 Column을 감쌌습니다 > Column에게 적용되는 Constraints(사이즈 관련 것들)을 이제 알 수 있습니다.
LayoutBuilder는 builder라는 속성이 있고, 거기에 우리가 원하는 위젯들을 넣으면 됩니다.
인수는 보이는 바와 같이 context와 constrains고, constrains는 객체인데 다양한 값들을 가지고 있습니다.
우리는 여기서 constrains.maxHeight을 사용했습니다. column은 원래 constrain에서 maxheight으로 길어집니다. 그래서 이것을 기준으로 값을 분배했습니다.
이렇게 위젯들 중에서 반응형으로 사용하려면 위젯트리 기준 상위 위젯들은 MediaQuery가 편리할 수 있지만,
내부적으로 깊이 들어간 위젯들은 LayoutBuilder가 더 편리할 것입니다.
<참고1> MediaQuery.of(context)를 여러번 사용하려면 변수에 저장하자!
final med = MediaQuery.of(context); 이런식으로 변수에 할당하지 않는다면,
퍼포먼스적으로도 매번 객체를 만들어서 좋지도 않고, 가독성에도 좋지 않습니다!
아참, 변수할당은 build함수 시작시에 하는 것이 좋습니다.
이 때 해야 MediaQuery값이 변하는 것에 영향을 받지 않고, 바뀌면 다시 build가 되기 때문입니다
<참고2> MediaQuery.of(context).textScaleFactor
폰트 크기에 위 값을 곱해주면, 사람들이 텍스트 크기를 조절했을 때 반영됩니다.
Text('This changes!', style: TextStyle(fontSize: 20 * curScaleFactor));
이런식으로 반영 가능합니다.
<참고3>MediaQuery.of(context)의 값이 변하면 MediaQuery.of(context)를 참고하는 모든 위젯들은 다시 build가 실행된다
화면을 돌리거나(land &port) 소프트 키보드가 올라오거나 하면 MediaQuery.of(context)의 값이 변동하고 그에따라
관련되거나하면 다시 build가 실행된다.
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) 화면 Orientation 마다 다른 Layout을 주는 방법 (0) | 2020.05.27 |
|---|---|
| 플러터, flutter) 앱 화면 Orientation 조절하기 (0) | 2020.05.27 |
| 플러터, flutter) DatePicker와 Future에 대응하는 2가지 방법 (0) | 2020.05.27 |
| 플러터, flutter) List의 순서를 거꾸로... reverse (.map과 엮이면? > 위젯들의 순서를 바꿔주는기능!) (0) | 2020.05.27 |
| 플러터, flutter) Fitted Box) 사이즈를 일정하게 해준다, 예쁜 레이아웃을 위한 필수 위젯 (0) | 2020.05.27 |