파파비의 블로그
[python / 파이썬] Django Templates Tags 본문
Tag는 filter랑 다른 또 다른 Django Tamplates Language 중 하나이다.
Tag를 통해 다양한 기능들을 할 수 있는데, 가령 for 문을 돌리는 것이다.
list를 주면, 그 리스트의 개수만큼 돌리는 작업을 해야할 때,
우리는 for을 tag를 사용하여 template을 만들 수 있다.
Tag는 {{ }} 이 아닌, {% %} 로 구성된다 만약 for문이라면,
list item을 생성한다고 예를 들어보면
{% for a in b %}
<li><a href=""> {{ a }} </a></li>
{% endfor %}
이렇게 구성을 할 수 있다.
참고로 for 의 a는 block안에서 얼마든지 접근 가능하다.
아래 링크를 참고하면 다양한 tags / fliters 에 대한 것들을 확인할 수 있다.
https://docs.djangoproject.com/en/3.2/ref/templates/builtins/
Built-in template tags and filters | Django documentation | Django
Django The web framework for perfectionists with deadlines. Overview Download Documentation News Community Code Issues About ♥ Donate
docs.djangoproject.com
대표적인 Tag 소개
1) URL tag : url을 직접 dynamic하게 넣는 방법이다.
- 기존 view에서는 reverse() 라는 메소드를 넣었다. 파라미터로 path의 name 특성과 url 뒷부분도 변수로해서 넣어주었다
- url로 마찬가지다. {% url "<path 이름>" v1 v2 %} ..
- v1은 arg들의 값이다. 직접 arg이름과함께 값을 부여해도된다 ex) month = 12 ...

이런 path가 있는데,

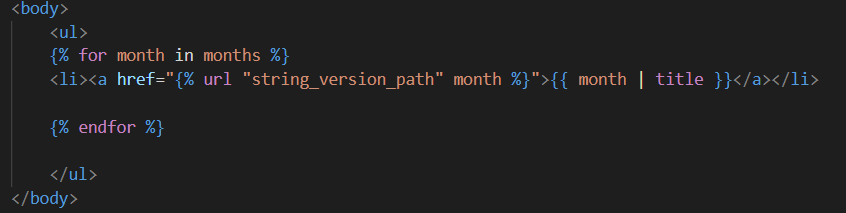
이렇게 그대로 가져와서 사용한다. month라는 변수가 있는데 그 값에 month라는 for 문의 변수를 넣어준 것이다.
이름이 동일하게 month라서 헷갈릴수도 있는데 직접 명시하는 방식으로 가면 month = month 라고 표시하게 된다.
2) If tag : if / elif / else 다 가능

if 문을 {% %} 로 감싸고 그 안에는 python에서 if문 작성하듯이 하면 된다.
'개발 > django' 카테고리의 다른 글
| [python / 파이썬] Django Templates Partial Snippets (0) | 2021.06.06 |
|---|---|
| [python / 파이썬] Django Templates Inheritance (0) | 2021.06.06 |
| [python / 파이썬] Django Templates Filters (0) | 2021.06.06 |
| [python / 파이썬] Django HttpResponseRedirect (Redirecting) (0) | 2021.06.05 |
| [python / 파이썬] Django Dynamic path segment & Captured Value (1) | 2021.06.05 |



