파파비의 블로그
자바스크립트의 시작, hello world 찍어보기 본문
자바스크립트는 주로 웹사이트를 만드는 것에 사용되는 프로그래밍 언어인데,
기본적으로 html파일과 연결되어서 html이 실행될 때 같이 실행된다
그래서 자바스크립트 코드를 html에 연결하는 방식은 2가지가 있다.
1. 자바스크립트 코드를 직접 html 파일에 작성하는 방법.
2. 자바스크립트로 작성된 파일은 html에 연결하는 방법.
먼저 자바스크립트 코드를 직접 html에 작성하는 방법을 살펴보자.
이렇게 평범한 html 파일에,
<script> 태그를 만들고, 그 안에서 자바스크립트 코드를 작성하면 된다.
html 문법을 쓰다가 저기 script태그 안에서는 자바스크립트를 사용하면 된다.
자바스크립트도 c#과 마찬가지로 console.log가 존재하고 (c#은 Console.Write(~)),
안에 필요한 내용을 적고 문장의 끝은 ;으로 마무리해준다.
이제 파일을 저장하고 더블클릭하면
브라우저로 실행되고, 콘솔창에 찍힐 것이다.
이제 js파일을 html안으로 끌고와보자
일단 새롭게 vs에 new file로 새로운 파일을 만들었고 (필자는 vs를 활용하는 중이다)
그 다음 파일이름을 script.js로 했다.
그리고 첫 줄에 위 그림처럼 hello world가 찍히도록 해두었다.
js는 모든 파일이 class일 필요는 없다.
그에 따라 main이라는 진입점도 필요없다
그냥 이렇게 한줄 덜렁...
아무튼 이렇게 파일을 만들고,
이제 html 파일에 불러와보자
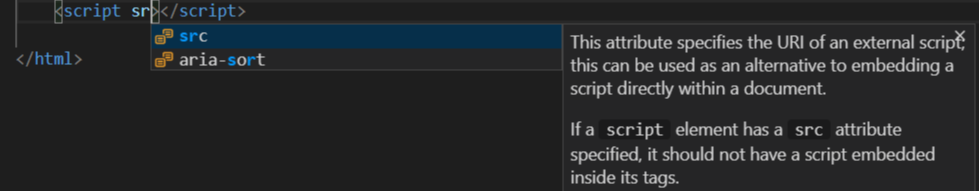
스크립트 태그를 만들고 거기에 scr 속성으로 파일의 이름을 "" 안에 넣으면 된다.
scr속성의 설명을 보면, 외부 script의 uri를 가져온다고 되어 있다.
html과 같은 폴더 안에 있으면 그냥 이름만 넣으면 되므로
이렇게 지정했다. 그리고 저장해서 돌리면
크롬 콘솔에 잘 찍히는게 보인다.
참고로 1,2, 중에 더 권장되는 방법은 2이다.
html과 js 파일을 따로 관리하는게 더 관리상 좋기 때문이다.
'개발 > javascript' 카테고리의 다른 글
| js) 타입을 알려주는 typeof operator (0) | 2020.06.24 |
|---|---|
| js) alert 메소드 & prompt 메소드 (0) | 2020.06.24 |
| 자바스크립트란? what is javascript? (0) | 2020.06.24 |