파파비의 블로그
플러터, flutter) 자동로그인 구현하기 본문
1) https://pub.dev/packages/shared_preferences#-installing-tab-
shared_preferences | Flutter Package
Flutter plugin for reading and writing simple key-value pairs. Wraps NSUserDefaults on iOS and SharedPreferences on Android.
pub.dev
를 import한다. 얘네는, 유니티에서 playerpref와 같은 역할을 한다.
그러나 사용법이 약간 다른데,
2) 얘네는 객체가 존재하며, futuer메소드라서, async/await을 통해 가져와야 한다.
참고로 map같은 것들은 json으로 인코딩하면 (시리얼라이즈) string값이 되기 때문에 그렇게 해서 넣기도 한다
사용예제를 보자
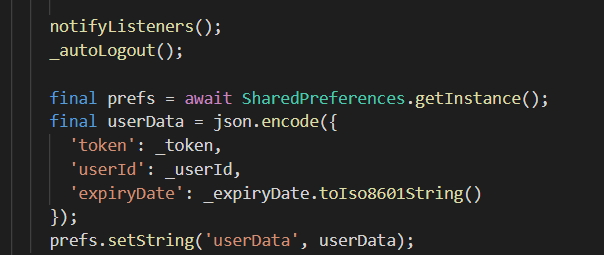
로그인 메소드 맨 마지막에 넣은 것이다.
map을 만들어서 거기에 토큰과 유저 id, 그리고 expiryDate을 시리얼라즈해서
디바이스 내부에 저장하도록 설정하였다.
이 메소드를 그럼 어디서 실행하는게 좋을까?
Main에서 처음실행시 넣으면 좋을 것 같다.
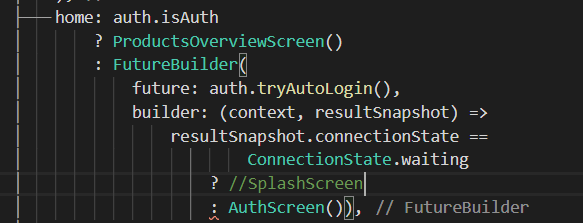
이런식의 로직으로 말이다.
1) 먼저 인증이 되어 있는지 확인한다(첫 로그인은 당연히 false다, 하지만 오래 로그인 되어 있는 유저를 위한 것이다)
- 참이면 바로 프로덕트 화면으로 가고, 아니면 FutureBuilder로 간다
2) FutureBuilder에서, AutoLogin을 시도해본다. 그 사이에는 SplashScreen을 보여주도록 한다.
- 그다음에 AuthScreen을 띄우도록 한다.
3) 좀 더 정교하게 하려면 저기에서 resultSnapshot.data를 가면 아까 future<bool> 메소드의 bool값을 받을 수 있다.
그에 따라 true면 product화면이 뜨게 하고 아니면 Auth화면이 뜨게 하면 된다.
마지막으로 알아두어야할 게 있는데,
이 로직을 해둔 상태로 logout버튼을 누르면, 그때는 sharedPref에 저장된 data들이 다 지워져야 한다.
그렇지 않으면 다시 자동 로그인 되기 때문이다.
pref instance를 가져온뒤에 .remove(key) 를 활용해도 되고,
저장된 모든 data를 지우려면 .clear()를 실행되도록 logout 메소드 맨 마지막에 해두어야 한다.
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) Animated Builder, 최적화를 위해 꼭 쓰기 (0) | 2020.06.20 |
|---|---|
| 플러터, flutter) 애니메이션 이해하기. 가장 근본적인 단계로 내려간다 (Completely Manually Managing) (0) | 2020.06.20 |
| 플러터, flutter) 자동로그 아웃 구현하기 (0) | 2020.06.19 |
| 플러터, flutter) Firebase Database 서버에서 data 가려서 받기 (0) | 2020.06.19 |
| 플러터, flutter) ChangeNotifierProxyProvider (다른 ChangeNotifier에 종속적인 Provider 만들기) (0) | 2020.06.19 |