파파비의 블로그
플러터, flutter) 스와이프해서 지우기, Dismissible 위젯 본문
반응형
이렇게 스와이프 기능을 넣을 수 있다.
저기서 손을 떼면 저 UI는 위로 올라가면서 사라진다.
기능을 넣는 방법은 매우 쉽다.
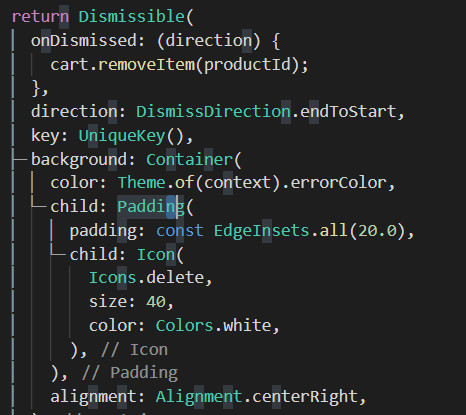
저 card 위젯 위로 Dismissiable 위젯을 넣는다.
추가적으로 Key를 꼭 넣어야하며, (valuekey로 하니까 에러 생겨서 위젯을 uniqueKey로 바꿈)
백그라운드로는 color가 아니라, Container를 넣었다는 것이 포인트이다.
컨테이너에 색 밖에 안넣었지만, 거기에 Icon을 넣거나 하면 더 엣지있는 스와이프를 만들 수 있다.
그리고 실제로 저것은 UI만 지워지는 것일뿐, data적으로는 어떠한 변화도 없다.
따라서 OnDismissed를 통해서 해결해주어야 한다.
여기를 보면 여러가지 기능들을 추가했다.
Ondismiss로 해당 아이템을 지우도록 data 처리를 했으며,
방향은 endToStart로 해서, 한쪽 방향으로만 스와이프가 가능하며,
Key는 UniqueKey로 했다( Key의 종류에 대해선 아직 공부가 덜 됨)
백그라운드에 컨테이너를 넣고, delete Icon을 추가했는데 위치를 오른쪽에 위치시키게 해두었다.
반응형
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) 스넥바 보여주기 (feat Scaffold.of(context)) (0) | 2020.06.09 |
|---|---|
| 플러터, flutter) 조건부 위젯 넣기 (0) | 2020.06.09 |
| 플러터, flutter) FittedBox 위젯, (0) | 2020.06.08 |
| 플러터, flutter) chip, spacer, badge 위젯 (0) | 2020.06.08 |
| 플러터, flutter) MultiProvider, Provider 여러개 공유하기 (0) | 2020.06.08 |
Comments