파파비의 블로그
플러터, flutter) Navigation - push는 future 메소드이다. data를 주고 받는 방법 본문
반응형
화면을 네비게이터로 띄운 뒤, 그 화면에서 본래 화면으로 data를 전송하고 싶을 수가 있다.
그럴땐, navigator pop에 data를 넣어서 보내면 된다.
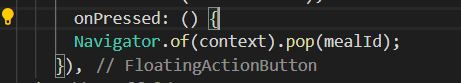
이렇게 말이다.
여기를 보면 . 버튼 콜백으로 pop을 하는 것이 보이고, 안에 mealID라는 data를 보냈다.
그냥 data 아무거나 넣어버리면 된다.
그럼 data는 어디서 어떻게 받을까?
저 화면을 push한 그 곳에서 받는다.
이 코드가 위의 화면을 push한 곳이다.
push 메소드는 사실 future함수이다.
따라서 then을 통해, 저 메소드만 따로 메모리에 올려서 완료된 뒤에 then 부분이 실행되게 할 수 있다.
then안에 있는 value는 pop이 보낸 것이다. 우린 저 값을 사용하면 된다.
print('!!')은 언제 실행될까?
push하고 난 뒤에 바로 실행된다.
그리고 화면을 pop하고 나면 then 부분만 따로 실행된다.
만약 저 push한 이후로 아랫 부분들 실행을 멈추게 하고 싶다면,
future이니까 async await으로 처리해주면 된다.
반응형
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter ) SwitchListTile & 기타 등등 (0) | 2020.06.06 |
|---|---|
| 플러터, flutter) initState & didChangeDependencies > context를 쓰기 위해선...? (0) | 2020.06.06 |
| 플러터, flutter) Scaffold의 Drawer 넣기 (햄버거 메뉴) (0) | 2020.06.06 |
| 플러터, flutter) TabBar가 들어간 화면 만들기 (아래쪽) (0) | 2020.06.06 |
| 플러터, flutter) TapBar가 들어간 화면 만들기 (윗쪽) (0) | 2020.06.06 |
Comments