파파비의 블로그
플러터, flutter) Firebase Auth - 로그인 및 그에 따른 화면 관리 본문
Firebase sdk를 쓰면 매우매우 편리한 점이 있다.
로그인 후, 알아서 토큰 관리를 해준다.
토큰을 저장하고,
혹시 앱이 꺼졌다가 켜지면 존재하는 토큰을 확인하고,
혹시 그 토큰이 유효하면 알아서 또 처리를 해준다.
그야말로 익스트림리 컨비니언트 하다.
자 그래서, 우리는 이제 메인화면에서 곧장 Auth Screen을 띄우는게 아니라
토큰을 확인하고, 존재하면(유효하면 존재함, 오래되면 알아서 폐기됨)
바로 ChatScreen을 띄우고, 그렇지 않으면 Auth Screen을 띄우게 할 것이다.
그리고 또 하나 좋은 점은 Firebase Auth는 이 유저로그인 상태를 Stream으로 제공한다는 사실이다.
따라서, StreamBuilder로 Auth를 띄울지, Chat을 띄울지 결정할 수 있다는 얘기다.
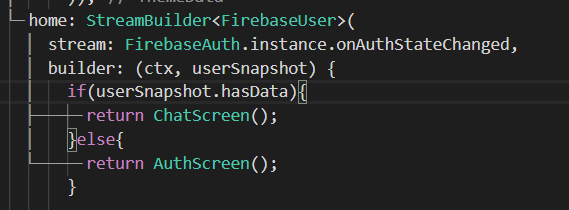
여기보면 onAuthStateChanged가 stream이다.
로그인, 아웃 될때마다 stream에서 data가 날라오고,
로그아웃되거나 토큰이 만료되면 토큰이 폐기되므로, null상태로 날라오고
로그인이되거나 이미 존재하면(새로 켰을때) null이 아닌 상태로 날라온다.
따라서 그에 맞게 hasData를 사용해서, 어떤 화면을 띄울지 설정하면 된다.
이게 간편한 것은 로그인 in-out에 따라서 추가적인 어떤 행동을 할 필요없이
streambuilder에서 알아서 처리해주기 때문이다.
다소 길지만 한번 살펴보자
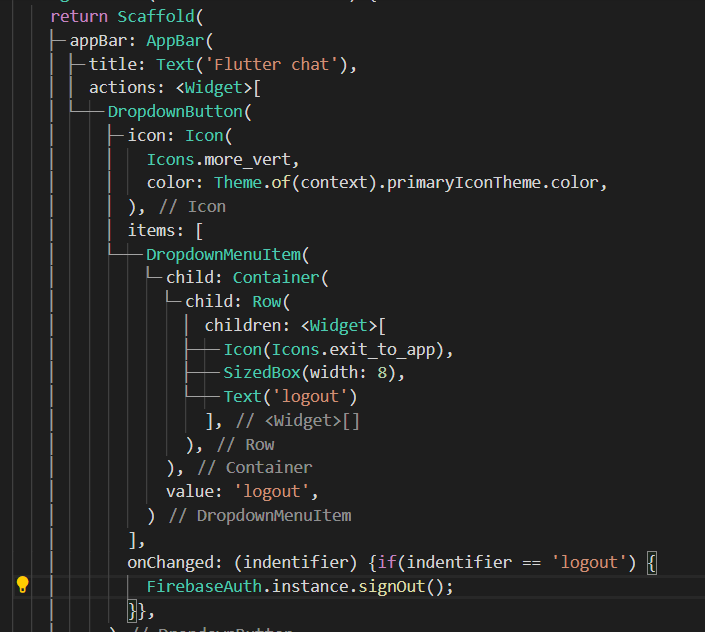
chat 스크린에 우리는 로그아웃 기능을 만들었다.
dropdownButton을 통해 만들었고,
dropdownButton은 dropdownButtonItem이 여러개 존재하는데, 거기에 value 값을 부여하면
나중에 onChanged에서 value 값에 따라 우리가 원하는 액션을 취할 수 있게 해준다.
물론 여기서는 dropdownButtonitem이 하나이기 때문에 큰 의미는 없다.
맨 아래줄을 보면 signOut() 을 한 것을 볼 수 있다.
이거 하나면 로그아웃이 끝난다. 뒤에서는 토큰을 폐기하는 등의 업무들을 알아서 해준다.
또한 이게 stream에 알림이 가서, 우리는 자동으로 화면이 auth로 바뀌게 된다.
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) Firestore 메시지들 순서대로 보여지게하기 (0) | 2020.06.22 |
|---|---|
| 플러터, flutter) Firebase Cloud Firestore - 규칙관련 (0) | 2020.06.22 |
| 플러터, flutter) Firebase - SDK를 이용한 Auth, rest 말고! (0) | 2020.06.22 |
| 플러터, flutter) Function을 인수로 보낼 때 Tip (0) | 2020.06.22 |
| 플러터, flutter) Form 다시 간단하게 정리하기 (0) | 2020.06.22 |