파파비의 블로그
플러터, flutter) 애니메이션 이해하기. 가장 근본적인 단계로 내려간다 (Completely Manually Managing) 본문
플러터, flutter) 애니메이션 이해하기. 가장 근본적인 단계로 내려간다 (Completely Manually Managing)
N. Dave 2020. 6. 20. 09:17윗 사진에서 아랫 사진으로, 또 그 반대로
박스 컨테이너가 크고, 작아질 때 애니메이션을 넣고 싶다고해보자.
근본적으로 어떻게 진행되는지 살펴보고자 한다.
우리가 필요한 것이 2가지이다.
1.컨트롤러 - 시작 방향, 등 애니메이션 자체를 컨트롤함
2.애니메이션 - 어떻게 값을 animate할지 미리 정해진 것.
이것들을 먼저 객체화하자
1. 우리가 하려는 방식의 애니메이션은 Stateful위젯에서 만들어야한다.
(다른 방법도 당연히 있다!, 더 쉬운... 하지만 이해를 위해 근본적인 방식에 대해 알아야 한다)
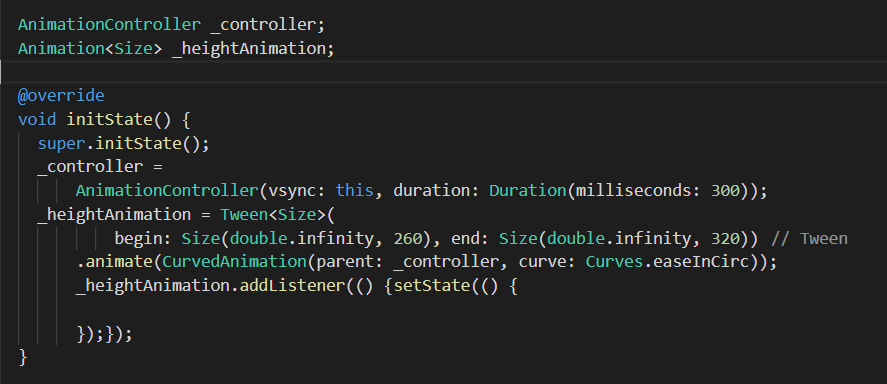
2. AnimationController와 Animation<T> 레퍼런스를 미리 만들어두고, initState에서 객체화한다.
- Animation에서 우리는 사이즈를 변경시킬 것이기 때문에 Size라는 타입을 넣은 것이다.
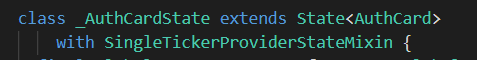
3. AnimationController에 vsync는 필수 속성인데, 애니메이션 최적화 및 언제 재생할지 시간을 세어주는 등의 기능을 위해 필요하다. 여기서는 this 라고 되어 있는데, 그말은 즉 위에서 레퍼런스가 존재하는 '객체' 가 vsync역할을 해준다는 의미이다. 어떻게 이것이 가능할까?
이렇게 믹스인을 활용했기 때문에 가능하다. SingleTickerProviderStateMixin 이것을 넣지 않으면 vsync에 할당할 수 없다. 또한 애니메이션이 한개라 그렇지 여러개라면 멀티Ticker를 사용하면 된다.
4. AnimationController의 Duration은 애니메이션 총 진행 시간을 의미한다. 저 시간에 걸쳐서 값이 변화된다 라고 보면 된다.
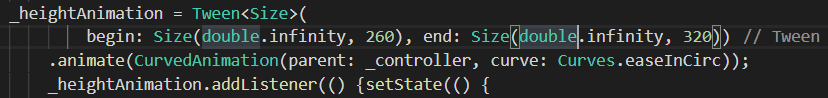
5. Animation<T> 레퍼런스에는 Tween<Size> 객체가 할당되었는데, 그 의미를 잘 살펴보자
1) 먼저 시작값과 끝값을 정해준다. 그리고 그것이 animation으로 활용할 것이라는, animate 메소드를 추가해준다.
animate에서는 CurvedAnimation객체를 통해 누가 controller이고, curve는 어떻게할지까지 정해주면 완벽히 끝난다.
2) 마지막으로 애니메이션의 값이 controller에 의해 변할 때, 그때마다 setState을 해주어야 반영이 변경된 것들이 반영이 되므로, addListener를 통해 setstate을 넣어주었다.
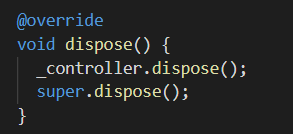
6. 마지막으로 dispose처리까지 해주면 깔끔하다.
이제 이것들을 언제, 어디서, 실현되게 할지 "적용하자"
둘다 사용될 곳이 있다.
controller는 언제 실행될지, 어떻게 실행될지를 정하면 되고,
animation은 '값'에 해당하는 부분에 넣어주면 된다. 애니메이션은 값이 변화하는 것이기 때문이다.
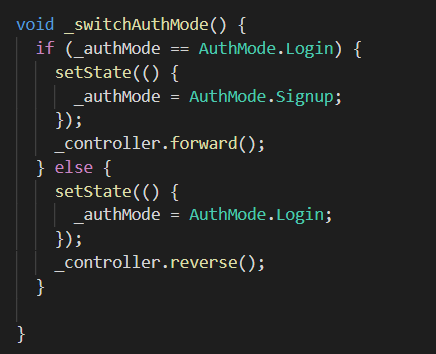
먼저 컨트롤러는 swichAuthMode라는 메소드가 실행될 때, 같이 실행되도록 해두었다.
맨 위에 올려둔 사진에서 (signup instead, login instead)라는 플랫버튼을 누르면 이 메소드가 실행된다.
이때 controller에게, forward 혹은 reverse를 통해 애니메이션 재생을 방향과 함께 알려준다.
재생이 시작되면 animation 레퍼런스에 할당된 값이 바뀌기 시작한다. 그리고 setstate이 계속일어나면서
애니메이션효과가 일어난다.
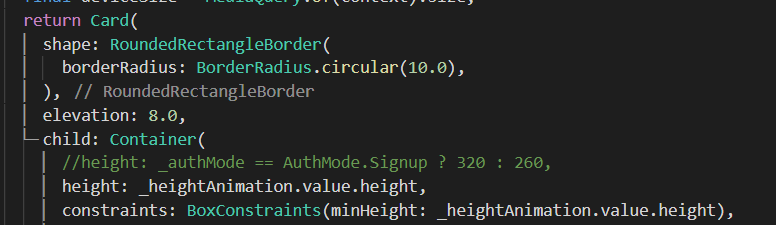
만든 Animation 객체는 어디에 할당할까?
맨 위 사진에서 확인할 수 있듯이, 그 위젯의 높이를 부여하는 곳에 넣으면 된다.
controller에 의해 값이 변화하기 시작하면 height값이 자연스레 변화하도록 설정해둔 것이다.
이렇게 애니메이션을 넣는 방법은 살펴보았다.
크게 2가지, 객체 설정 > 활용 설정
이렇게 볼 수 있고,
객체설정이 다소 복잡해보일 수 있는데, 그만큼 정교한 애니메이션 설정이 가능하다는 의미이기도하다.
특히 애니메이션 설정시 curve들은 보니까 Ease들도 전부 다 있어서 웬만한 것들은 쉽게 구현이 가능하다.
이것보다 더 편리한 방법이 있는데, 그것은 다음에 알아보도록하고,
이 방법을 꼭 알아야 뒤에서 어떻게 움직이는지 이해가 되어서 훨씬 유용할 것이다.
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) AnimatedContainer (controller, animation 다 필요없다) (0) | 2020.06.20 |
|---|---|
| 플러터, flutter) Animated Builder, 최적화를 위해 꼭 쓰기 (0) | 2020.06.20 |
| 플러터, flutter) 자동로그인 구현하기 (0) | 2020.06.19 |
| 플러터, flutter) 자동로그 아웃 구현하기 (0) | 2020.06.19 |
| 플러터, flutter) Firebase Database 서버에서 data 가려서 받기 (0) | 2020.06.19 |