파파비의 블로그
플러터, flutter) Delete Data & Optimistic Updating 본문
데이터를 지우는 것은 직관적이고 쉽다.
해당 url를 제공하고, 여기 지워줘! 하면 끝이다. 물론 try-catch나 error 처리를 해주면서 말이다.
Optimistic Updating
하지만, 그것보다 더 발전된 형태가 있는데, Optimistic Updating이란 방법이다.
데이터를 지울 때는 보통 기기 메모리 내부적으로도 지우고, db상에서도 지운다
메모리 내부 data를 지우고나서, 그리고 db상 지우는게 실패할 경우 띠용?하는 상황이 생긴다.
그래서 지웠던 data를 다시 살릴 수 있도록 장치를 해두는 것이 "Optimistic Updating"이다.
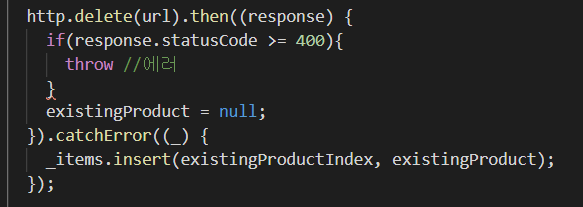
여기 코드를 보자.
1. 먼저 url은 정확한 타겟을 가르킨다. id를 동적으로 제공하면서 말이다.
2. 그 다음 덩어리는, 지우려는 아이템에 레퍼런스를 하나 설정해두고, 데이터 리스트 상에서는 지우는 모습이다.
- 데이터 리스트에서 지워지면 레퍼런스가 사라져서 메모리상에서도 지워지게 되지만, 혹시 몰라서 레퍼런스를 남겨
필요할 경우 다시 복구할 수 있도록 메모리상에 남겨두는 것이다.
3. 지우기를 시도한다. 그리고 then을 통해 지우는게 완료되면 남아있던 레퍼런스를 없애서 메모리상에 item이 사라지도록 한다. 그리고 그 뒤에 catchError를 통해, 혹시나 지우는 과정이나 레퍼런스를 삭제하는 과정에서 문제가 생기면 바로 리스트에 복구 할 수 있도록 해두었다.
<그런데>
위 코드를 실행하면, error가 잡히지 않는다. 그 이유는,
우리가 사용중인데 firebase server에서 에러를 던지지 않기 때문이다.
firebase server에선 위 경우에는 respone 값에 statusCode로 400 이상의 값을 던져서 에러임을 알려준다.
따라서 우리는 에러 처리를 직접 만들어야 한다.
(서버에 따라 이렇게 다르게 대응처리 해야함)
제대로 작동하기 위해선 이런식으로, _ > response로 바꾸고 거기서 statusCode를 가져와서 확인해서 에러를 낼지 말지 가는 식으로 코드를 수정하면 된다.
에러를 그럼 어떻게 내는게 좋을까?
throw Exception(); 이라고 하면 에러가 발생하긴 한다. 그런데 여기서 Exception 객체는 구체적인 에러를 표시하지 않기 때문에, 보통은 Exception을 implement해서(인터페이스 구현) 특화된 에러를 만들어서 사용한다. (그러라고 권장됨)
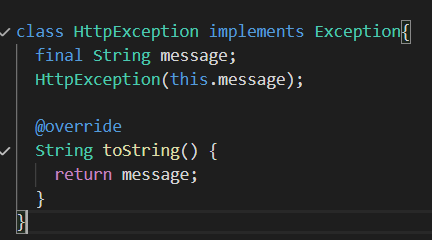
여기를 보면 새로운 에러 인터페이스를 구현했다.
HttpException class를 만들었는데, 여기서는 toString()만 override해주면 된다
그리고 거기에는 우리 생성하면서 전달하고 싶은 메시지가 나가도록 설정해두었다.
print나 toString을 외치면 message값이 도출된다.
그러면 이제 코드가 이렇게 되는데 then에서 에러가 발생하게 되므로 catchError에서 에러를 캐치하게 되고,
데이터를 복구하는 것 까지 가능해진다.
'개발 > flutter' 카테고리의 다른 글
| 플러터, flutter) Firebase 데이터 보내기 & 읽기 심화편 (0) | 2020.06.11 |
|---|---|
| 플러터,flutter) Data를 firebase server와 주고 받을 때 주의할 점(내가 한 실수) (0) | 2020.06.11 |
| 플러터, flutter) Patch를 통해 data 업데이트하기 (0) | 2020.06.11 |
| 플러터, flutter) Pull - to - refresh 기능 넣기 (0) | 2020.06.11 |
| 플러터, flutter) Fetched된 Data 가공처리하기 (0) | 2020.06.11 |